管理画面へのログイン機能、管理画面トップページの作成 { 続き
前回の続き、
ヘルパーで編集が完了したら、今度は表示させる部分にももう一工夫必要だ。
admin/layouts/application.rb
<title><%= page_title(yield(:title), admin: true) %></title>
admin: true というのを付け加える事で管理者の時のページタイトルとそうでない一般時の表示を変えるために必要である。
なのでページタイトルが必要なビューの上部には
<% content_for(:title, t('.title')) %> #titleは翻訳ファイルに記入
を記入すればよい(多分既に今までやっているはず…)
翻訳 ja.ymlファイル
config/locales/views/ja.yml
...
...
not_updated: "%{item}を更新できませんでした"
deleted: "%{item}を削除しました"
delete_confirm: '削除しますか?'
not_authorized: '権限がありません' # ← ここを追加
users:
new:
title: 'ユーザー登録'
update:
success: 'パスワードを変更しました'
fail: 'パスワードの変更に失敗しました'
admin: # ここから追加 ↓ ---
user_sessions:
new:
title: 'ログイン'
create:
success: 'ログインしました'
fail: 'ログインに失敗しました'
destroy:
success: 'ログアウトしました'
dashboards:
index:
title: 'ダッシュボード' # --- ここまで追加 ---
・マニフェストファイル
app/assets/application.cssまたは.jsのファイルのこと
Rails 6 でプロダクト開発を学ぼう - Railsチュートリアル
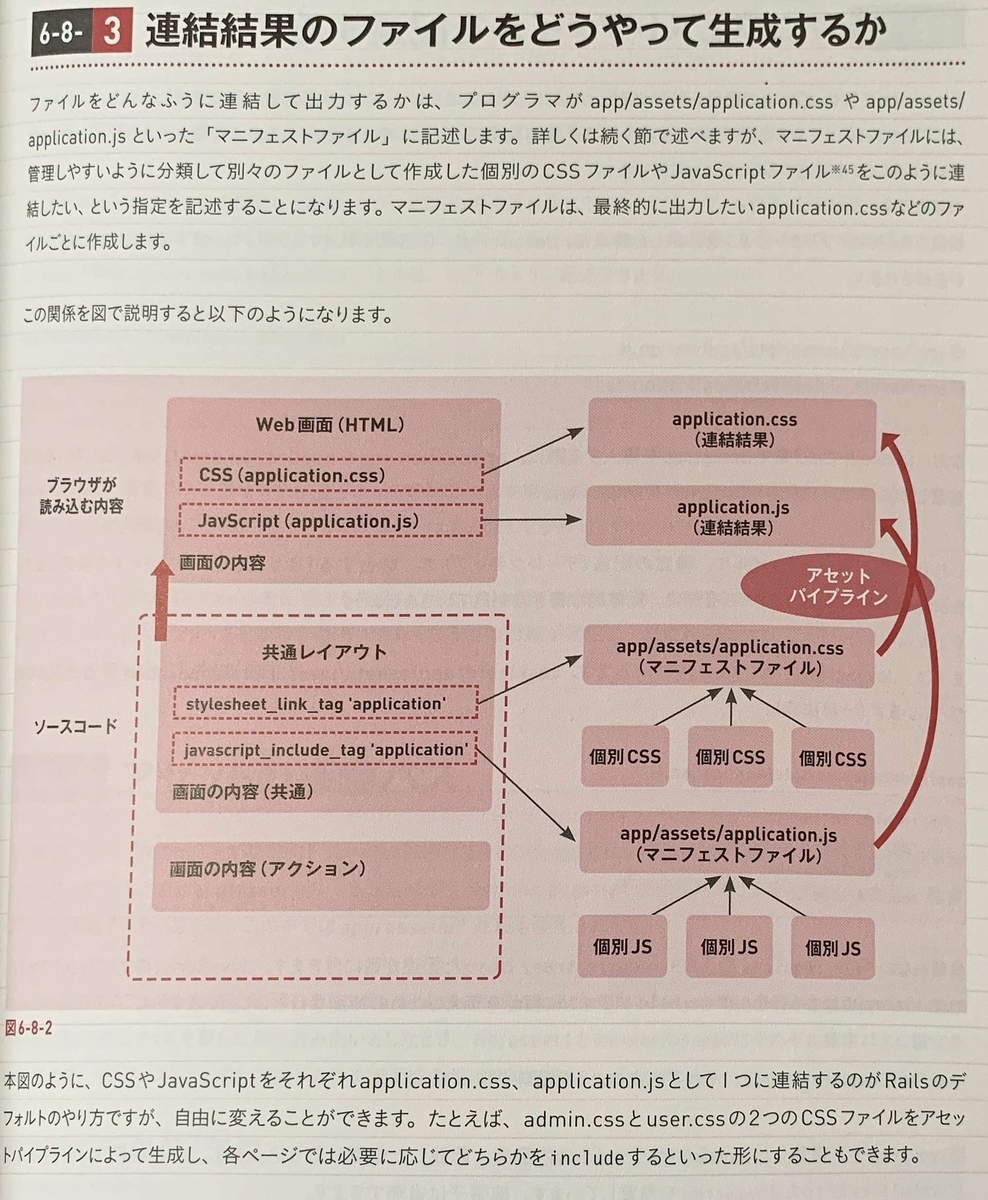
アセットパイプライン
[書籍]現場で使えるRuby on Rails 内にあったものの方がイメージが湧きやすいと思う

今まではapplication.jsやscssを読み込んでいたが、管理者のページは見た目が異なるため別々に管理していきます。その方が後々管理が楽だから。
今までの app/assets/javascripts/application.js
//= require jquery3
//= require popper
//= require bootstrap-sprockets
//= require rails-ujs
//= require activestorage
//= require_tree .
今回の app/assets/javascripts/application.js
//= require jquery3
//= require popper
//= require bootstrap-sprockets
//= require rails-ujs
//= require activestorage
//= require admin-lte/dist/js/adminlte.min
//= require_tree . これを削除した。なぜかというと
//= require tree.でapplication.js配下の全ファイルを読み込んでいました。 しかしこのままではadminのファイルと同じように一般でも読み込まれてしまうので、別途admin.jsとscssファイルを作成します。(ファイルの場所は同じフォルダで良い)
app/assets/javascripts/admin.js
//= require jquery3
//= require rails-ujs
//= require admin-lte/plugins/bootstrap/js/bootstrap.bundle.min
//= require admin-lte/dist/js/adminlte
app/assets/javascripts/admin.scss
@import "font-awesome-sprockets";
@import "font-awesome";
@import 'admin-lte/plugins/fontawesome-free/css/all.min.css';
@import 'admin-lte/dist/css/adminlte.min.css';
・assets アセットの設定
今回作成したレイアウトやビューも綺麗に読み込ませるためのcss[scss]やjsも必要である。
まず、config/initializers/assets.rbのファイルの中でコメントアウトになっている
# Rails.application.config.assets.precompile += %w( admin.js admin.css )
という文を探す。
そしたらコメントアウトを外し、利用できるようにしておく
Rails.application.config.assets.precompile += %w[admin.js admin.css]
この際、()を[]に変更する。これで、admin.js admin.cssをプリコンパイルします
他のマニフェストや、個別のスタイルシート/JavaScriptファイルをインクルードしたい場合は、config/initializers/assets.rbのprecompileという配列を使用します。 (Railsガイド)
管理者の登録
管理者の登録もしておかなければならないので
$ rails c でUser.all またはUser.find(1)などで権限を与えたいuserを探す
探せたらuser = User.find()でuserに情報を渡す
user.admin = true
#エラがー出たら!か?の表記があるのでuser.admin! = trueで破壊的(?)に権限を与えてやる User.admin で 先ほど登録したuserが管理者権限を持っているのでログインで使うことができる
[初心者]Railsで管理者権限付与してみた - Qiita
ログインして検証ツールを開きレイアウトなど確認して崩れがなけばよし
回答にあったjsonの記載
ディレクトの下〜〜の方にあるpackage.jsonファイルの中で
{
"name": "runteq_normal",
"private": true,
"dependencies": { #ここから
"admin-lte": "^3.0.0-rc.6"
} # ここまで
}
#の部分を追記していた